Exploring MUI ToolPad : Simplify App Development
MUI Toolpad is a development framework built around Material UI, a popular react component library. Using MUI Toolpad, we can easily develop UI components and include most of the MUI features which are inbuilt.
Key Features
- Drag and Drop UI Builder
- Material UI Integration
- Data Binding
- Responsive design
How to Get Started?
Follow the below steps to integrate MUI Toolpad in an application:
- Install MUI toolpad in the application
npx create-toolpad-app@latest --sample - After the toolpad project is created, navigate to project directory and run:
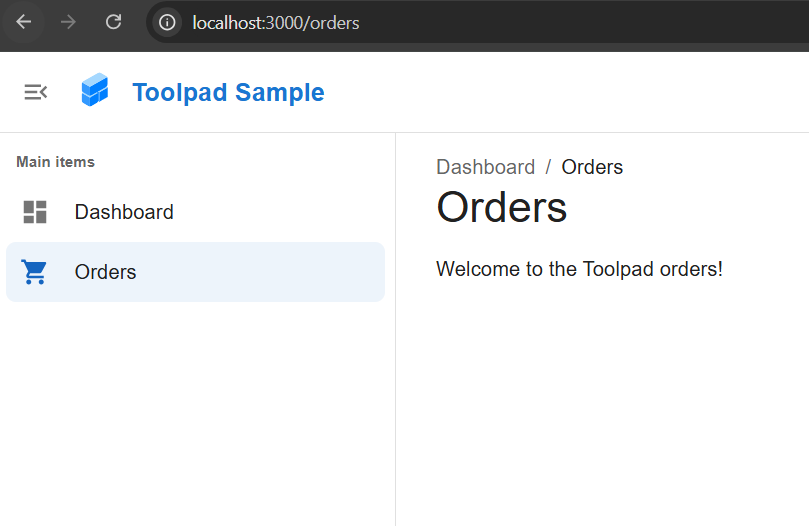
npm install && npm run dev - Now hit the localhost in browser and we can see toolpad running with the basic template as shown

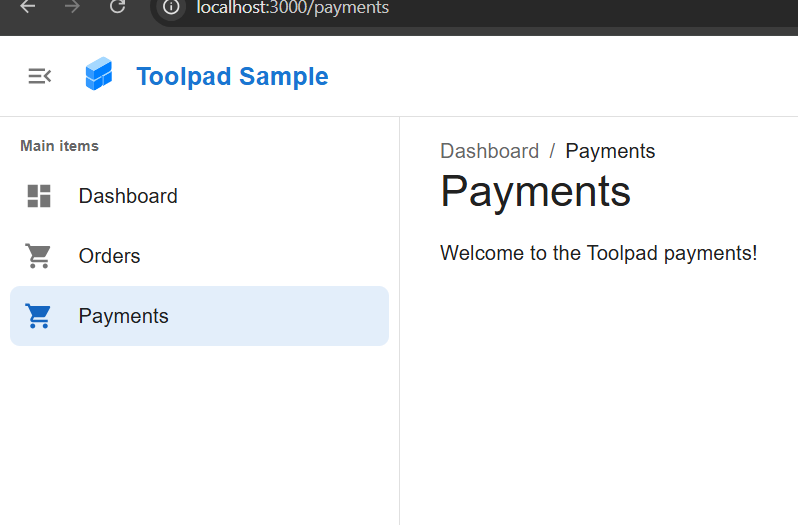
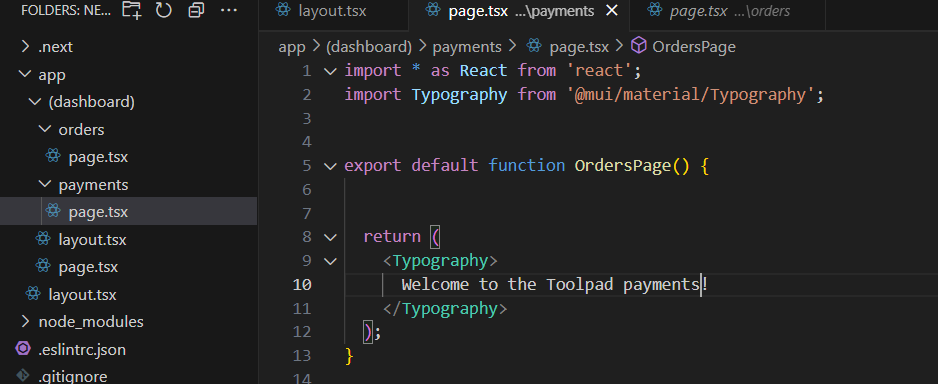
- Add new pages inside dashboard folder and it will be displayed in sidebar along with navigation.
For Example, here “payments” menu is added in the sidebar.

This shows that a menu can be added in sidebar by creating a page for it under “dashboard” folder.
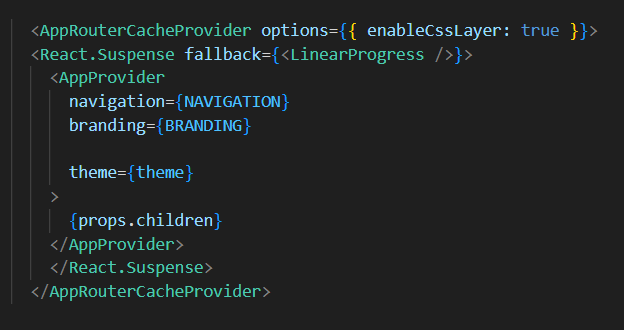
App Provider
It acts as a bridge between application’s runtime and toolpad component. The entire application or the part of the application that uses toolpad should be wrapped under App provider.

Hence the power of Material-UI toolpad with an intuitive interface and robust functionality, enables developers to create responsive applications without extensive coding.
