JQuery draggable/droppable
JQuery draggable/droppable
Date : 27/03/2019
In this article I will describe the Drag&Drop feature from jQuery. In this post we will create the example drag and drop html page.
Step for creating the drag and drop html page.
- Include jquery and css file inside head.
<link rel='stylesheet' href='http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css'> <link rel='stylesheet' href='https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css'> <source src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></source> <source src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js'></source>
2. You can add the following css and javascript code inside head tag.
CSS:
#draggables {
background-color: white;
padding: 20px;
border: 1px solid #000;
border-radius: 15px;
width: 12%;
height: 300px;
}
#trashCan {
float: right;
}
.good {
border: 1px solid green;
}
.bad {
border: 1px solid red;
}
.rotate {
transition-duration: .5s;
transition-property: -webkit-transform;
transition-property: transform;
transition-property: transform, -webkit-transform;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
Javascript:
$(function () {
$(".good").draggable();
$(".bad").draggable({
revert:"invalid"
});
$("#trashCan").droppable({
activeClass:"ui-state-active",
hoverClass: "rotate",
accept:".good",
drop: function(event,ui) {
ui.draggable.fadeOut(function () {
ui.draggable.remove();
});
}
});
});
3. You can add the following code inside body tag.
Folder 1Folder 2Folder 3Folder 4</div></div>
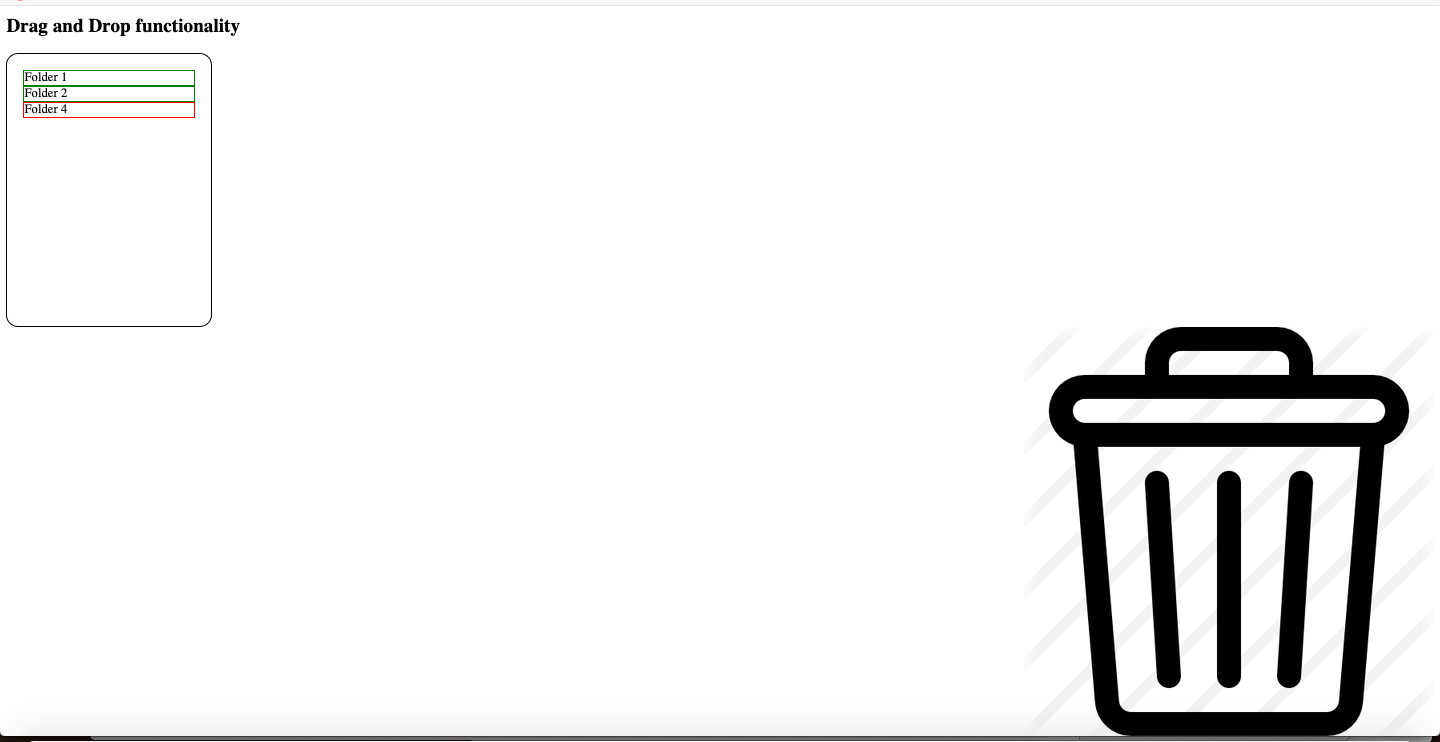
The final output like that:
Thanks for using pheonixsolutions.
You find this tutorial helpful? Share with your friends to keep it alive.