Search Functionality in Backend along with Pagination
In General, for every webpages that contains data in a list allows search functionality. During every Search, the data needs to be fetch based on the search query provided. Usually data is fetched from backend during the API call and it will be displayed in the frontend. When pagination is implemented, the data retrieved from backend is restricted to the page number and number of rows per page selected.
The main drawback here is with restricted data, if a search query is applied, it searches only the available data returned for the particular page and it does not search the entire data and return the results.
To overcome this, we can use backend API as a tool to retrieve data from entire collection filtered with the search query and apply pagination to the result. It means, instead of applying pagination first to the entire data set and then filtering with search query, we change this to vice versa.
Example Usage:
Consider here we have a list of data with fields, name, phone_no, email, and address. When a list API is called, instead of returning the data based on pagination given, it first applies filter to the entire dataset with the search query provided and then returns the data with pagination. To implement this functionality, we must have a search query field included in list API call along with pagination details.

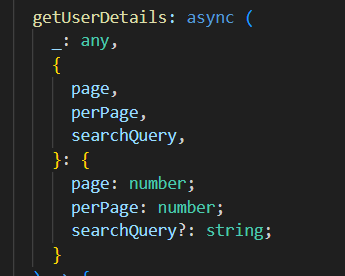
Here, page no, number of rows per page and search query are passed as variables to the list API : getUserDetails.

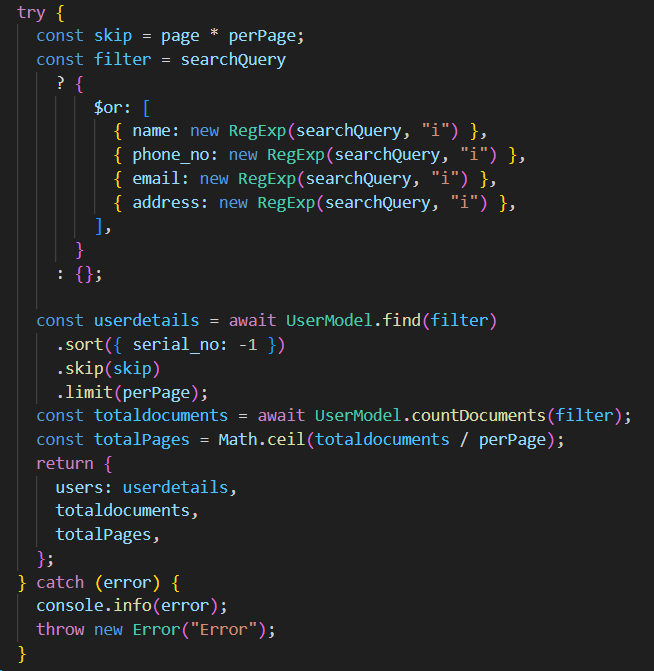
Once the API is called it checks for search query and if it is provided, each fields is checked for a match with the query and stored in filter. Then pagination is applied to the filter and total documents count, total pages are returned along with the filtered documents.
If no search query is provided, filter will be empty and now, pagination will be applied to the entire User collection and the data will be returned.
In this way, we can retrieve data from backend using search along with pagination.
