Angular 2 installation
ANGULAR 2 INSTALLATION STEPS
Step 1.Download the node and install on your local machine using this link https://nodejs.org/en/.
Step 2. To install the Angular CLI:
npm install -g @angular/cli
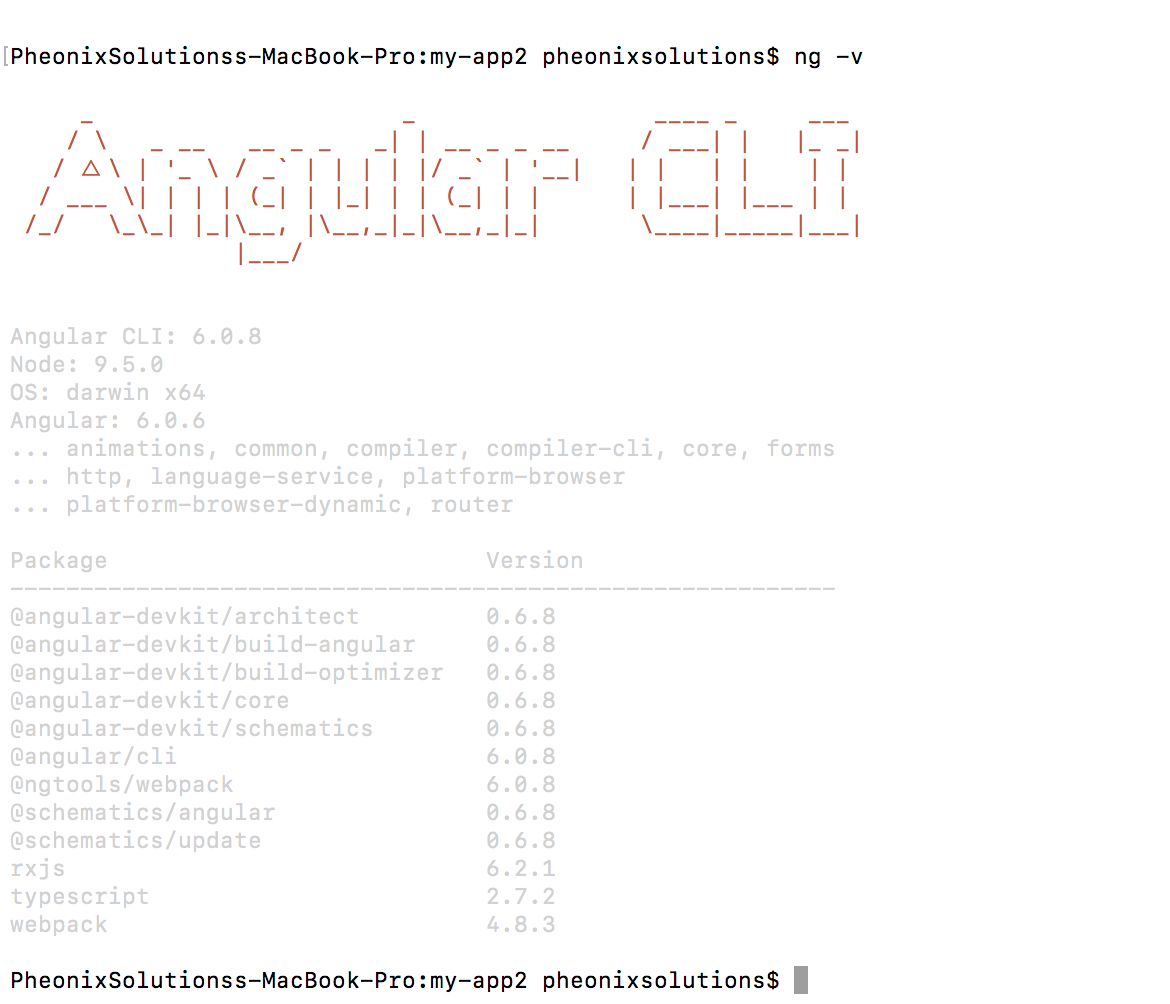
Step 3. Check the version of node and npm that also use to check whether installed or not.
Step 4. Generating and serving an Angular project via a development server Create and run a new project:
ng new project_name
cd path_of_project
ng serve
Step 5. Use this link http://localhost:4200/ to check whether the project has been working or not. The app will automatically reload if you change any of the source files.
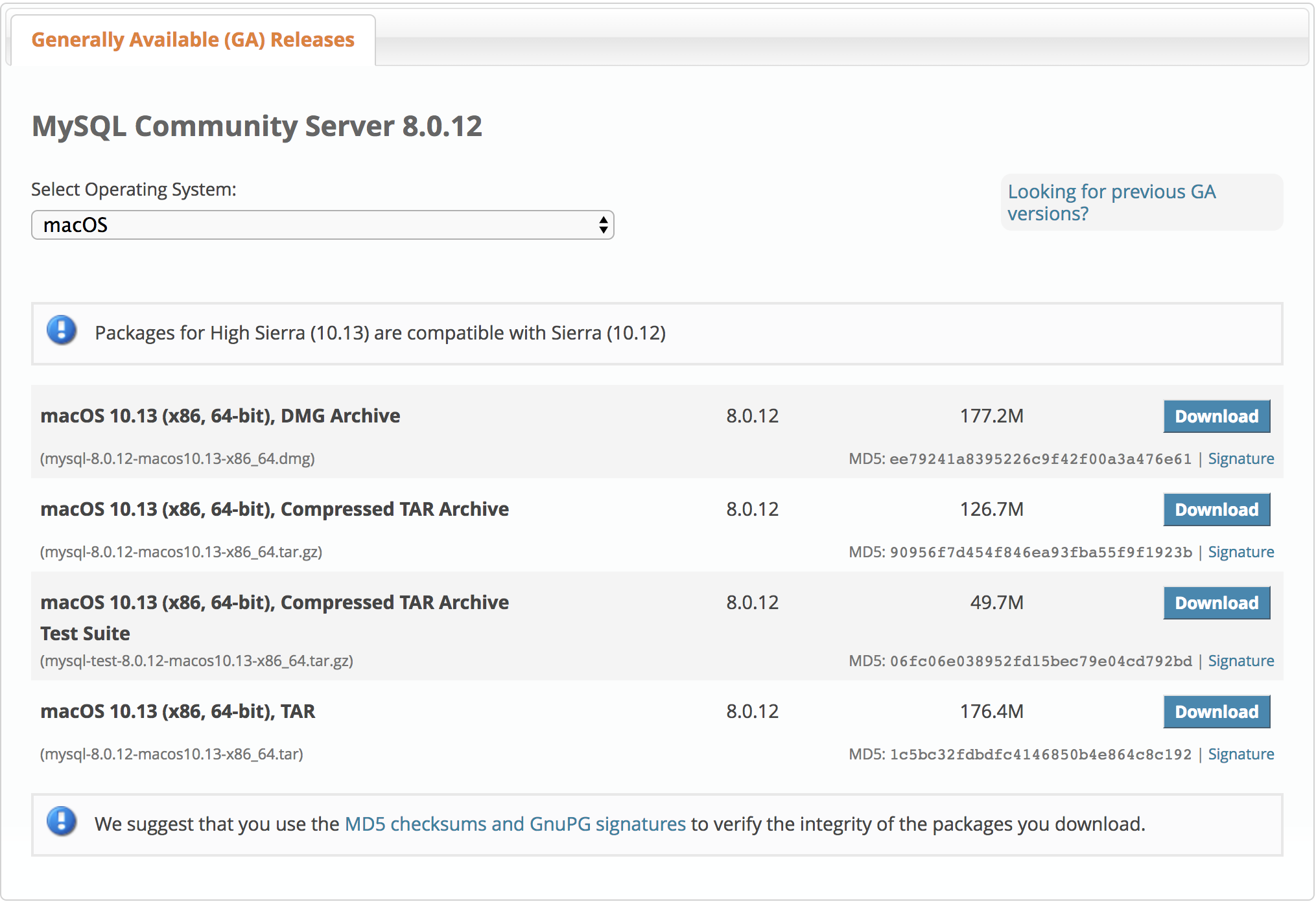
Step 6. Install mysql using this link https://dev.mysql.com/downloads/mysql/ and install.
Step 7. Check whether the node and npm has been installed successfully without any error.
node -v
npm -v
Step 8. Make sure that npm has been installed globally. Using npm install -g @angular/cli without -g npm will not install globally.
Step 9. Create a new Angular 2 project. ng new project_name. (This will probably take a few minutes belongs to the system performance.)
Step 10. Create a new component by using the command of
ng generate component [component-name]
Step 11. Executing the command creates a folder, [component-name], in the project’s src/app path or the current path the command is executed in if it’s a child folder of the project. The folder has the following:
[component-name].component.ts the component class file [component-name].component.css for styling the component [component-name].component.html component html [component-name].component.spec.ts tests for the component Index.ts
which exports the component
Step 12. Do the design in the [component-name].component.html file for the interface.
Step 13. Add the css design to the html interface using [component-name].component.css
Step 14. Use the angular scripting to do the back end process which has been done on the html page using the
[component-name].component.ts.
Step 15. Import all the header files which are necessary to compile the project. If any one of the header files is missing its not compile the project.
Step 16. Use database which one you want and I am using mysql gives the DB connection for this we have to use the php file in the document root to mention the in my local machine the path is /Library/Webserver/Documents.
Step 17. Create the new php file and do the php connection in this file. If the connection is done we can able to push the data to the database.




1 thought on “Angular 2 installation”