JQUERY – TRAVERSING
JQUERY – TRAVERSING
06/04/2020
JQUERY – Traversing is used to select HTML element based on the relationship. It supports lots of methods to find the element.
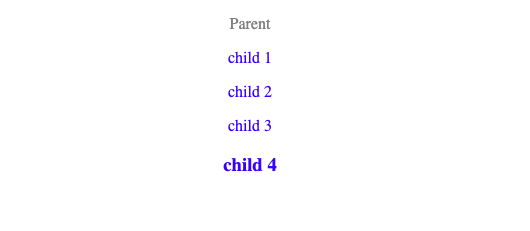
Jquery – siblings()
This method select all the siblings of the selected element.
<!DOCTYPE html>
<html>
<head>
<style>
.siblings {
display: block;
padding: 5px;
color: gray;
text-align: center;
margin: 15px;
}
</style>
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script>
$(document).ready(function(){
$("p").siblings().css({"color": "blue"});
});
</script>
</head>
<body class="siblings">
<div>Parent
<p>child 1</p>
<span>child 2</span>
<p>child 3</p>
<h3>child 4</h3>
</div>
</body>
</html>
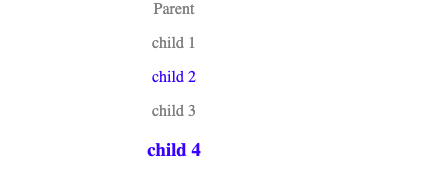
Jquery – next()
This method selects the next sibling of the given element.
In the following method, it will select the next element of the <p> tag.
<!DOCTYPE html>
<html>
<head>
<style>
.siblings {
display: block;
padding: 5px;
color: gray;
text-align: center;
margin: 15px;
}
</style>
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script>
$(document).ready(function(){
$("p").next().css({"color": "blue"});
});
</script>
</head>
<body class="siblings">
<div>Parent
<p>child 1</p>
<span>child 2</span>
<p>child 3</p>
<h3>child 4</h3>
</div>
</body>
</html>

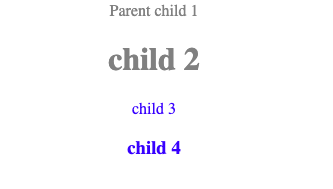
Jquery – nextAll()
nextAll() method select all the next sibling of the given elemnt.
The following method will select all the next sibling of the <h1>.
<!DOCTYPE html>
<html>
<head>
<style>
.siblings {
display: block;
padding: 5px;
color: gray;
text-align: center;
margin: 15px;
}
</style>
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script>
$(document).ready(function(){
$("h1").nextAll().css({"color": "blue"});
});
</script>
</head>
<body class="siblings">
<div>Parent
<span>child 1</span>
<h1>child 2</h1>
<p>child 3</p>
<h3>child 4</h3>
</div>
</body>
</html>

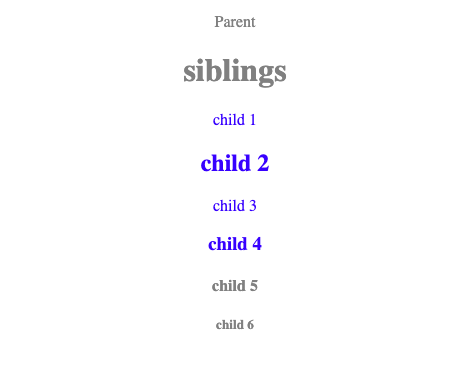
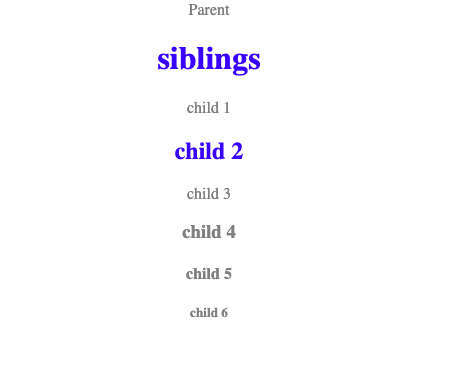
Jquery – nextUntil()
This method select all the elements between the given two-element.
<!DOCTYPE html>
<html>
<head>
<style>
.siblings {
display: block;
padding: 5px;
color: gray;
text-align: center;
margin: 15px;
}
</style>
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script>
$(document).ready(function(){
$("h1").nextUntil("h4").css({"color": "blue"});
});
</script>
</head>
<body class="siblings">
<div>Parent
<h1>siblings</h1>
<p>child 1</p>
<h2>child 2</h2>
<p>child 3</p>
<h3>child 4</h3>
<h4>child 5</h4>
<h5>child 6</h5>
</div>
</body>
</html>

Jquery – prev()
This method selects the previous element of the given element.
The following method selects the previous siblings of the <p> tag.
<!DOCTYPE html>
<html>
<head>
<style>
.siblings {
display: block;
padding: 5px;
color: gray;
text-align: center;
margin: 15px;
}
</style>
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script>
$(document).ready(function(){
$("p").prev().css({"color": "blue"});
});
</script>
</head>
<body class="siblings">
<div>Parent
<h1>siblings</h1>
<p>child 1</p>
<h2>child 2</h2>
<p>child 3</p>
<h3>child 4</h3>
<h4>child 5</h4>
<h5>child 6</h5>
</div>
</body>
</html>

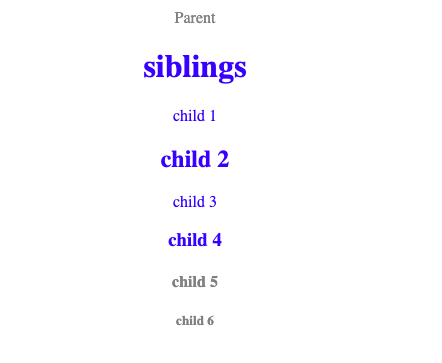
Jquery – prevAll()
This method selects all the previous elements of the given element.
<!DOCTYPE html>
<html>
<head>
<style>
.siblings {
display: block;
padding: 5px;
color: gray;
text-align: center;
margin: 15px;
}
</style>
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
<script>
$(document).ready(function(){
$("h4").prevAll().css({"color": "blue"});
});
</script>
</head>
<body class="siblings">
<div>Parent
<h1>siblings</h1>
<p>child 1</p>
<h2>child 2</h2>
<p>child 3</p>
<h3>child 4</h3>
<h4>child 5</h4>
<h5>child 6</h5>
</div>
</body>
</html>

Thanks for using pheonixsolutions.