SPACE BETWEEN ROWS IN A TABLE USING CSS PROPERTY
SPACE BETWEEN ROWS IN A TABLE USING CSS PROPERTY
Date : 15/11/2019
SPACE BETWEEN ROWS IN A TABLE USING CSS PROPERTY
Introduction
We can use “border-collapse” and “border-spacing” properties to leave space between rows.
border-collapse => Used to specify whether the border of the table is collapse or not.
border-spacing” => Used to set the level of the space between cells.
Example
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
width:150px;
text-align:center;
border:1px solid black;
padding:5px
}
.check {
border-collapse:separate;
border-spacing:25px 15px;
}
</style>
</head>
<body>
<center>
<table class = "check">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</table>
<table class = "check">
<tr>
<td>301</td>
<td>AAA</td>
<td>20</td>
</tr>
<tr>
<td>302</td>
<td>BBB</td>
<td>24</td>
</tr>
<tr>
<td>303</td>
<td>CCC</td>
<td>21</td>
</tr>
</table>
</center>
</body>
</html>
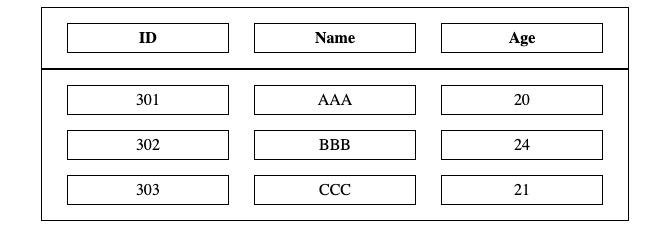
Output:

Thank you for using phoenix solutions.
