Adding Breadcrumbs to a Web Page
A breadcrumb is a secondary navigation scheme that helps to find the user’s location in a website or web application. A breadcrumb menu or trial usually appears in a horizontal line at the top of user’s current page in the form of clickable links.
We should use breadcrumbs for large websites with hierarchically arranged pages. The best example will be an e-commerce website which includes a large variety of products grouped under subcategories.
We should not use breadcrumbs for single-level websites that have no logical hierarchy or grouping.
Breadcrumb navigation should be considered as an extra feature and should not replace existing primary navigation menus.
Types of Breadcrumbs:
- Location-Based: Location-Based breadcrumbs show the user where they are in the websites hierarchy. They are used for navigation schemes which has multiple levels.
- Attribute-Based: Attribute-Based breadcrumbs displays the attributes of the page. For example, if products are available on that page, it will display them on the menus.
- Path-Based: Path-based breadcrumbs show the users step they have taken to arrive on that particular page.
Some points to noted for using breadcrumbs:
- Display full breadcrumb trial.
- Always start with homepage.
- Use ‘>’ as a separator between the levels.
- Put breadcrumbs at the top of the page.
- Boldface the last item and don’t hyperlink it.
- Avoid using on homepage.
How to use breadcrumbs in a React project?
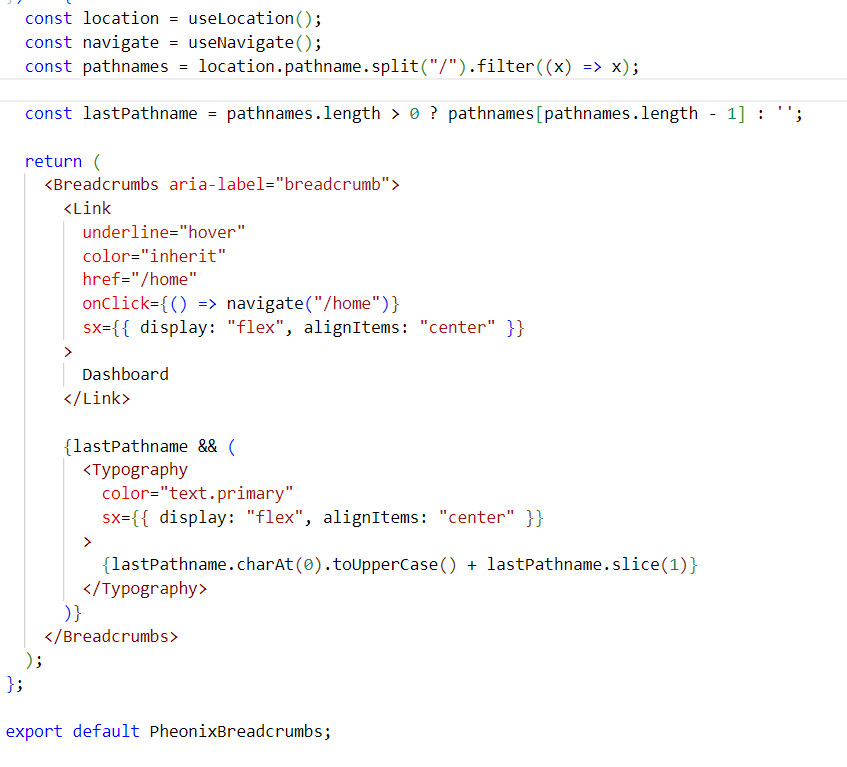
We can create breadcrumbs as a reusable component and call them on all pages. We can add an interface if we want to add any extra functionalities.

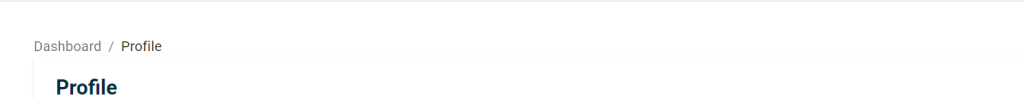
Here we are displaying the pathname after the homepage text. This will be grouped under path-based breadcrumbs.

We just need to import the component in respective pages and use them where we need, which is usually at the top.
import PheonixBreadcrumbs from “../Components/PheonixBreadcrumbs”;
<PheonixBreadcrumbs />
Benefits of Breadcrumbs:
- Convinient for users
- Reduces clicks or actions to return to hign-level pages
- Doesn’t hog screen space.
- Reduces bounce rates
Conclusion:
We learned how to use breadcrumbs and the purpose of it.
