HOW TO INSTALL AND RUN THE SIMPLE WEB PAGE USING NODEJS IN WINDOWS
HOW TO INSTALL AND RUN THE SIMPLE WEB PAGE IN NODEJS IN WINDOWS
Date posted :25/04/2019
We can download the node js from the following link.
And install the nodejs by clicking install.
To test the nodejs installed, run the following code into the terminal
>>node --versionIf nodejs installed it will shows the version of the nodejs
We can check also using the following command.
>>node // it runs the nodejs code.>>console.log("Welcome To nodejs");Output:

To run the simple webpage in server with the nodejs run the following code
>>Open the text editor and past the following code and save it as index.js
var http = require("http");
var fs = require("fs");
var server = http.createServer(function (req, res) {
console.log('request was made: ' + req.url);
res.writeHead(200, {'Content-Type': 'text/html'});
var myReadStream = fs.createReadStream(__dirname + '/login.html', 'utf8');
myReadStream.pipe(res);
// Send the response body as "Hello World"
});
server.listen(8084, '127.0.0.1');
// Console will print the message
console.log('Server running at http://127.0.0.1:8084/');
Then create a file and past the following code and save it as login.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- This file has been downloaded from Bootsnipp.com. Enjoy! -->
<title>Full screen background cover page. - Bootsnipp.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<link href="css/site.css" rel="stylesheet">
<style type="text/css">
.background {
background-color: green;
margin-left: -10px;
margin-top: 150px;
position: absolute;
opacity: 1;
left: 0px;
top: 0px;
bottom: 10px;
width: 100%;
height: 50%;
-ms-transform: rotate(-50deg); /* IE 9 */
-webkit-transform: rotate(-6deg); /* Safari 3-8 */
/*transform: rotate(-20deg);*/
background-repeat: repeat-x;
transform: skewY(-8deg);
/* z-index: -1;
background-size: 100% 100%;
*/
}
.background1 {
background-color: green;
margin-right: -10px;
margin-left: -13px;
position: absolute;
opacity: 1;
left: 0px;
top: 0px;
bottom: 10px;
width: 100%;
height: 50%;
}
.background2 {
color:white;
margin-left: 248px;
margin-top: 0px;
font-size: 20px;
}
.background3 {
background-color: white;
font-size: 20px;
margin-top: 10px;
color: black;
margin-left: 50px;
}
.loging{
margin-left: 629px !important;
}
.singup{
margin-left: 24px !important;
}
.big-title{
font-size: 30px;
color: #ffffff;
font-weight: 700;
line-height: 62px;
margin-bottom: 25px;
position: absolute;
margin-top: 150px;
}
.button{
background-color: green;
width: 364px;
height: 37px;
font-size: 20px;
}
.reduse{
padding-bottom: 20px;
}
@import url('https://fonts.googleapis.com/css?family=Numans');
html,body{
background-size: cover;
background-repeat: no-repeat;
height: 100%;
font-family: 'Numans', sans-serif;
}
.container{
height: 100%;
align-content: center;
}
.card{
margin-top: 80px;
margin-bottom: auto;
width: 400px;
background-color: #f2f2f2;
padding: 30px;
}
.align{
margin-top: -10px !important;
color: black;
margin-left: -17px;
}
.social_icon span{
font-size: 60px;
margin-left: 10px;
color: #FFC312;
}
.social_icon span:hover{
color: white;
cursor: pointer;
}
.card-header h3{
color: black;
}
.social_icon{
position: absolute;
right: 20px;
top: -45px;
}
.input-group-prepend span{
width: 50px;
background-color: #FFC312;
color: black;
border:0 !important;
}
input:focus{
outline: 0 0 0 0 !important;
box-shadow: 0 0 0 0 !important;
}
.remember input
{
width: 20px;
height: 20px;
margin-left: 15px;
margin-right: 5px;
}
.chngcolor{
color: black;
font-size: 15px;
margin-top: -20px !important;
}
.alignimage{
margin-top: 90px;
height: 242px;
width: 282px;
}
</style>
http://code.jquery.com/jquery-1.11.1.min.js
http://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js
</head>
<body>
</div>
High Performance Server
At your Service
</div>
Get Started with
Hostnode
<form>
Email Address
<p class="chngcolor">password</p><input type="password" class="form-control chngcolor" placeholder="Enter your password">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
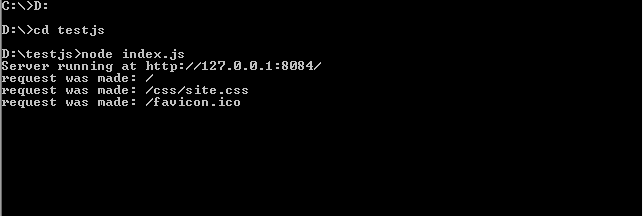
Then open the command prompt run the following code.
>>node index.js
>>node index.js
You can get the following output.

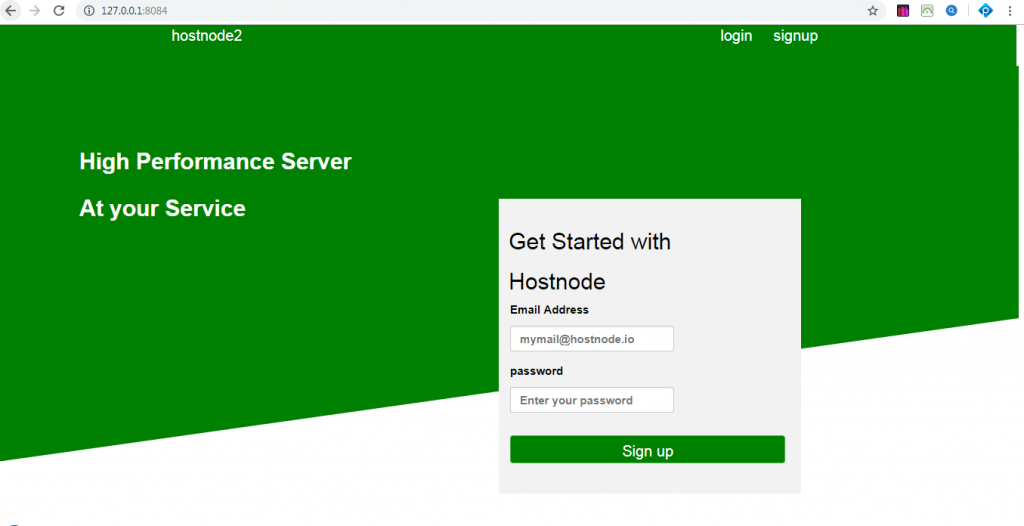
In browser you can run http://127.0.0.1.8084, It will load our webpage.

Thanks for using pheonixsolutions.
You find this tutorial helpful? Share with your friends to keep it alive.
