How to setup React Native Project
Prerequisites :
1)VS Code
2)Android Studio
STEP 1:
To create the React native Project you should run the command in the new folder
npx react-native init sampleproject
this will create the whole project setup for running the helloworld
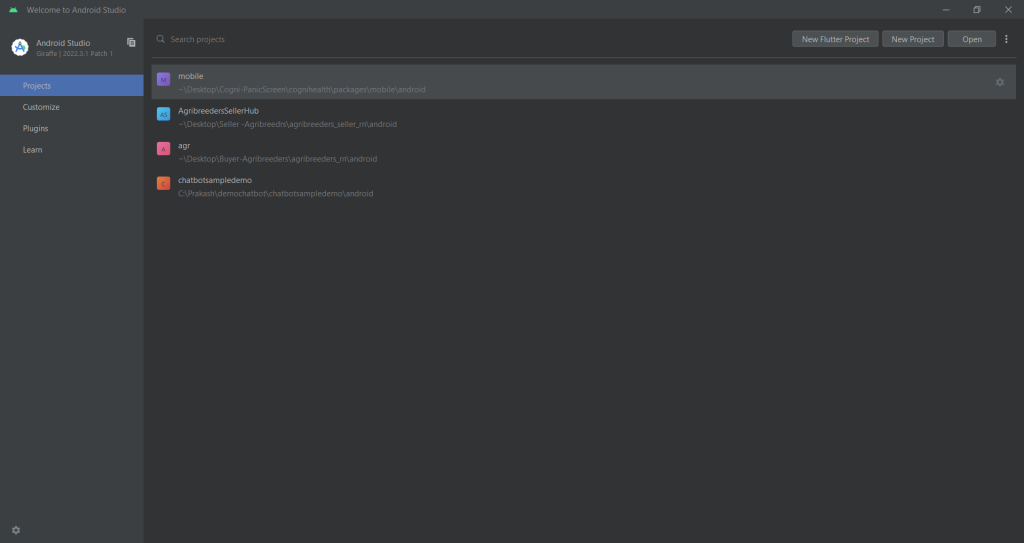
STEP 2: After installing the android Studio it will show like the below image

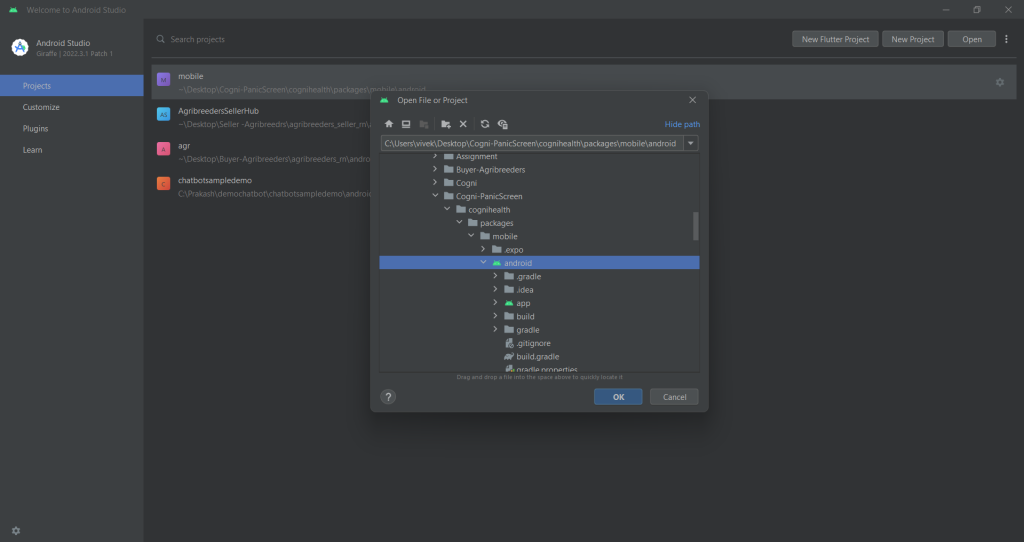
STEP 3: Click on the Open Project and select the android folder of the created React native Project

STEP 4 : We need to create Virtual Device to run the Simulator
To create the Virtual device in the android studio do the following steps
(1)Go to the device manager and click on the create device It will show the all the mobile application
(2)Click anyone if the application and give the next button
(3)Next you need to select the android version of the device that you have created previously most commanly all of then used R version click on the R version and Click on the Next button
(4)Next It will go to the Android Virtual Device and click on the Finish Button this will create the Simulator in the Android Studio
STEP 5: Open the Project in the VS code and run the Project using npx react-native run-android this command will instalize the the app in the simulator
STEP 6: After this run npx react-native start to run the Project
STEP 7: After running you can see the output in the device manage like this