JQuery hide() and show()
Jquery hide() and show()
Date posted: 30/05/2019
JQUERY:
jQuery is a JavaScript Library. It is a easiest way to use JavaScript on your website.
jQuery Event
You can write code that runs when a user clicks on a certain part or when moves mouse over a form element.
For example, this code listens when click the button.
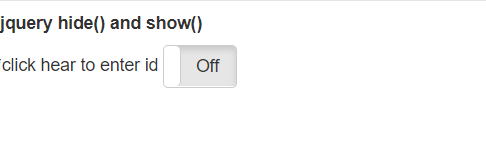
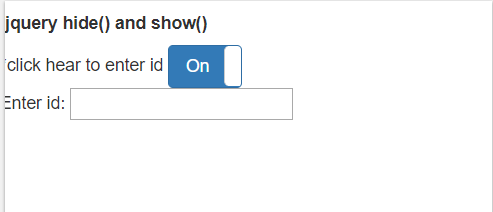
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js <link href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css" rel="stylesheet"> https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js </head> $(function () { $("#chkPassport").change(function () { if ($(this).is(":checked")) { $("#dvPassport").show(); } else { $("#dvPassport").hide(); } }); }); <body> <h5><b> jquery hide() and show() </b></h5>click hear to enter idEnter id:</div> </body> </html>Text box will show when when switch is on:
Thanks for using pheonix solutions.
You find this tutorial helpful? Share with your friends to keep it alive.