Testimonial using bootstrap
Testimonial using Bootstrap
Date:14/12/2018
What is a Testimonial?
Testimonials are written or recorded statements that support your credibility and level of expertise. They also strengthen your reputation by expressing the trust that other people have in you and your business offerings.
They are a wonderful tool that helps you to attract a deeper interest from perspective clients and existing clients and will ultimately make you and your business increasingly more successful.
Testimonial section using Bootstrap and CSS
The testimonial section is designed by using the html, css and bootstrap techniques, Designers must be careful, whether you design in bootstrap 3 or in a bootstrap 4 criteria. If you use the bootstrap 4 classes in code, but imported the bootstrap 3, it will results in error.
The code is developed in bootstrap 3 technique and used a Star for ratings. Add your company’s truthful reviews and the customer name .
The carousel technique is used for automatic slideshow and sliding buttons are designed in a attractive CSS usage. Added a background image is the another advantage of this testimonial section.
We have attached a code designed by us and modify it for your own usage.Copy the below attached code.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Testimonial Carousel with Quote Icon</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
.background-image {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("testimonials2.JPEG");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
padding:25px;
margin:0px;
margin-bottom:60px;
}
.star {
color:orange;
}
.carousel {
margin: 2px auto;
padding: 0 0px;
}
.carousel .item {
color: white;
overflow: hidden;
min-height: 120px;
font-size: 14px;
}
.carousel .testimonial {
padding: 0 0px 0 0px ;
position: relative;
}
.carousel .overview b {
text-transform: uppercase;
color:Deepskyblue;
}
.carousel .carousel-indicators {
bottom: -25px;
}
.carousel-indicators li, .carousel-indicators li.active {
width: 14px;
height: 14px;
border-radius: 50%;
margin: 1px 3px;
}
.carousel-indicators li {
background: #e2e2e2;
border: 4px solid #fff;
}
.carousel-indicators li.active {
color: #fff;
background:Deepskyblue;
border: 5px double;
}
</style>
</head>
<body>
<div class="background-image">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h4><i><span style="color:white">What our clients are saying about us ! </span></i></h4>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Carousel indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item carousel-item active">
<div class="row">
<div class="col-sm-6">
<div class="media">
<div class="media-body">
<div class="testimonial">
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<p>Good customer service and a lot of patience towards their customers. 5 stars all the way. Thank you.
</p>
<p class="overview"><b>xyz</b></p>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="media">
<div class="media-body">
<div class="testimonial">
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star "></span>
<p>Fixed within an hour, cracking work and price thank you. Saved me time and money
</p>
<p class="overview"><b>xyz1</b></p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="item carousel-item">
<div class="row">
<div class="col-sm-6">
<div class="media">
<div class="media-body">
<div class="testimonial">
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<p>Good customer service and a lot of patience towards their customers. 5 stars all the way. Thank you.</p>
<p class="overview"><b>ABC</b></p>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="media">
<div class="media-body">
<div class="testimonial">
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star "></span>
<span class="fa fa-star "></span>
<p>Fixed within an hour, cracking work and price thank you. Saved me time and money
</p>
<p class="overview"><b>ABC</b></p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="item carousel-item">
<div class="row">
<div class="col-sm-6">
<div class="media">
<div class="media-body">
<div class="testimonial">
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star "></span>
<p>Good customer service and a lot of patience towards their customers. 5 stars all the way. Thank you.
</p>
<p class="overview"><b>ABCXYZ</b></p>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="media">
<div class="media-body">
<div class="testimonial">
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<span class="fa fa-star star"></span>
<p>Fixed within an hour, cracking work and price thank you. Saved me time and money
</p>
<p class="overview"><b>ABCXYZ1</b></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
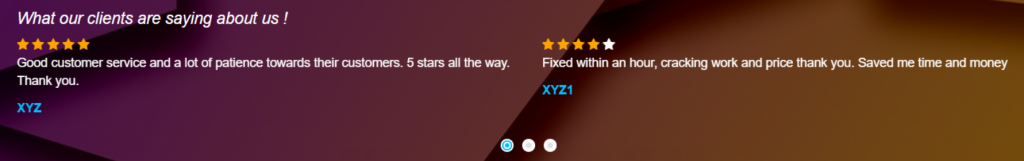
Results and end output:
The result is colorful and attract the site seeker.

In the above example, the effective usage of Bootstrap,carousel techniques, Css, Html is explained clearly, you can modify the script according to your application and make benefit of it.
Thank you! for using PHEONIX SOLUTIONS.
You find this tutorial helpful? Share with your friends to keep it alive.Be the first to comment, we value your suggestions. For further queries please comment below.