Bootstrap 4 scrollspy
Bootstrap 4 Scrollspy
Date posted : 07/02/2019
Scrollspy is used to automatically update links in a navigation list based on scroll position.
How To Create a Scrollspy
The following example shows how to create a scrollspy:
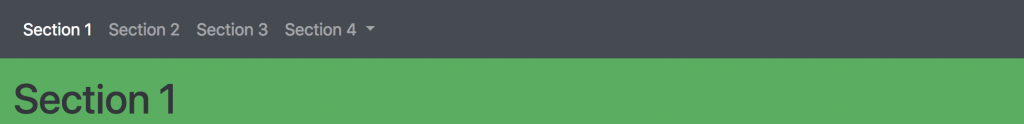
Scrollspy Using Bootstrap 4
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js <style> body { position: relative; } </style> </head> <body data-spy="scroll" data-target=".navbar" data-offset="50"> <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#section1">Section 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#section2">Section 2</a> </li> <li class="nav-item"> <a class="nav-link" href="#section3">Section 3</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown"> Section 4 </a> </li> </ul> </nav>Section 1
NEVER EVER GIVE UP
SURVIVAL $$$$$$$$
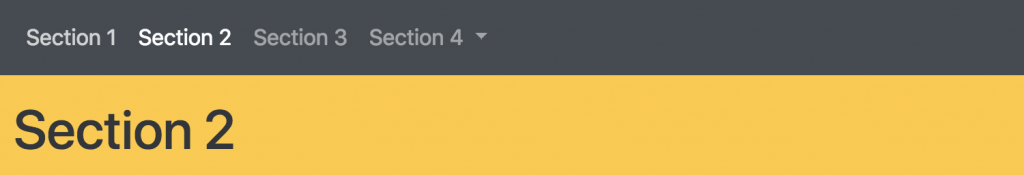
Section 2
NATURE IS MOTHER OF GOD(())
TRUE FRIENSHIP MAKES HAPPIER ^^^^^^^^^^2
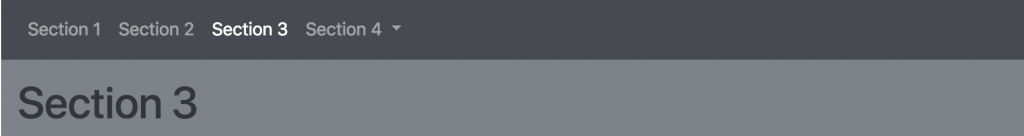
Section 3
TRUE LOVE %%%%%%%%%%%%
CREATIVITY ***************
Section 4 Submenu 1
HURRAY$$$$$$$$$$$
HAVE FUN ################
</body> </html>Section 4 Submenu 2
HELLO !!!!!!
SUCCESS !!!!!!!!!!!!!!!!!
Example Explained
Add data-spy="scroll" to the element that should be used as the scrollable area (often this is the <body> element).
Then add the data-target attribute with a value of the id or the class name of the navigation bar (.navbar). This is to make sure that the navbar is connected with the scrollable area.
The optional data-offset attribute specifies the number of pixels to offset from top when calculating the position of scroll. This is useful when you feel that the links inside the navbar changes the active state too soon or too early when jumping to the scrollable elements. Default is 10 pixels.
Note : Requires relative positioning: The element with data-spy=”scroll” requires the CSS position property, with a value of “relative” to work properly.
End output and results



Thanks for using pheonix solutions.
Share it with your friends if you find this article is helpful.Thanks a lot.
