Bootstrap – Modals
Bootstrap – Modals
Date posted: 16/05/2019
Introduction
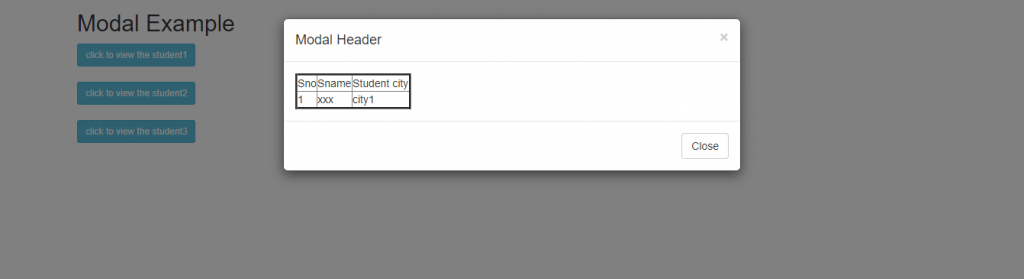
Modal component is used to display popup window on the current page. which is used to provide important information to the user Button or a link is used to trigger the modal window.
Example of BS3 code:
<!DOCTYPE html> <html lang="en"> <head> <title>Model in bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js </head> <body>Modal Example