How to Install Nginx and Let’s Encrypt SSL with HTML + Docker – Ubuntu 20.04
How to Install Nginx and Let’s Encrypt SSL with HTML + Docker – Ubuntu 20.04
Date: 26-06-2021
Prerequisites:
1. Install Docker on your server.
2. Install Docker Compose on your server.
3. Configure DNS to point the domain to the server to install SSL.
Note: In this document, I use ramesh.pheonixsolutions.com domain name.
Step 1: Create Docker Compose YML file:
Login into the server via ssh and create a directory “nginx-ssl” by using the below command.
# sudo mkdir nginx-ssl
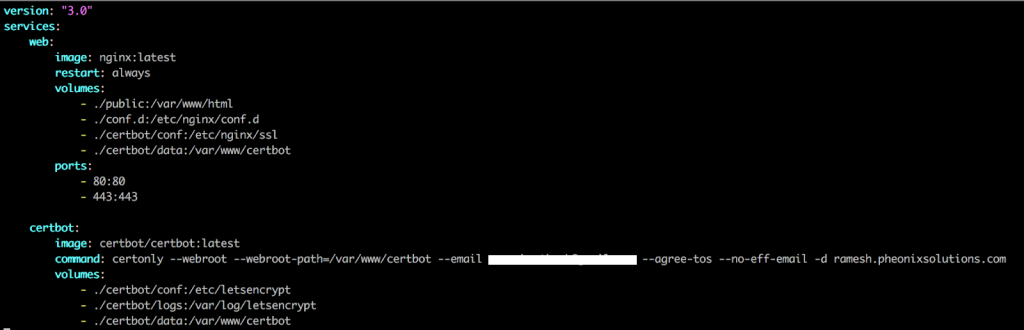
Move inside the above directory and create a docker-compose.yml file and paste the below configurations inside the file.
Note: /public:/var/www/html – Application/Website data directory.
=======================================================version: "3.0"
services:
web:
image: nginx:latest
restart: always
volumes:
- ./public:/var/www/html
- ./conf.d:/etc/nginx/conf.d
- ./certbot/conf:/etc/nginx/ssl
- ./certbot/data:/var/www/certbot
ports:
- 80:80
- 443:443
certbot:
image: certbot/certbot:latest
command: certonly --webroot --webroot-path=/var/www/certbot --email pheonixsolutionshelpdesk@gmail.com --agree-tos --no-eff-email -d ramesh.pheonixsolutions.com
volumes:
- ./certbot/conf:/etc/letsencrypt
- ./certbot/logs:/var/log/letsencrypt
- ./certbot/data:/var/www/certbot
========================================================

Step 2: Configure Nginx:
We will create a directory as mentioned in the docker-compose file as “conf.d” so create this directory inside the nginx-ssl directory.
# sudo mkdir nginx-ssl/conf.d
Create a configuration file with the ramesh.pheonixsolutions.com.conf extension in the conf.d directory and paste the below configurations inside the file.
============================================server {
listen [::]:80;
listen 80;
server_name ramesh.pheonixsolution.com;
location ~ /.well-known/acme-challenge {
allow all;
root /var/www/certbot;
}
}
===============================================
Step 3: Start Docker Containers:
Now you can start the containers using the following command to receive the SSL certificates.
# docker-compose up -d
You will see an output similar to the below one.
This output indicates the Nginx and Certbot images are pulled from Docker hub and the containers are created successfully.
Use the below command to view the container’s status. You will get below output.
# docker-compose ps
Note: The state Exit 0 indicates the setup is completed without any error.
Now you check your work directory, there will be new directories created as “certbot” and “public”. You can see the SSL certificate synced in the certbot directory.
Step 4: Configure SSL with Nginx:
Now you have received the Let’s Encrypt SSL certificate. You can configure HTTPS and set up redirection to HTTPS.
Edit the ramesh.pheonixsolutions.com.conf file and make the following changes.
==============================================server {
listen [::]:80;
listen 80;
server_name ramesh.pheonixsolution.com;
location ~ /.well-known/acme-challenge {
allow all;
root /var/www/certbot;
}
# redirect http to https
return 301 https://ramesh.pheonixsolutions.com$request_uri;
}
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
server_name ramesh.pheonixsolutions.com;
root /var/www/html;
# SSL code
ssl_certificate /etc/nginx/ssl/live/ramesh.pheonixsolutions.com/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/live/ramesh.pheonixsolutions.com/privkey.pem;
location / {
index index.html;
}
}
======================================
Step 5: Create index.html file:
Create the index.html file inside the “public” directory which then syncs to the directory configured.
Step 6: Restart the containers:
Restart the containers to load the new configurations by using below command.
# docker-compose restart
Now you can check the domain name in the browser.
Thank you!
